以設(shè)計師為目標(biāo)的人�����,在Logo設(shè)計上的設(shè)計經(jīng)驗也有很多吧。大家在logo設(shè)計的時候���,有一起制定規(guī)范(也叫準(zhǔn)則)么����?是否制定一個規(guī)范�����,都可能影響到品牌形象的提高�����,規(guī)范是如何制定的?為了邁出所謂logo設(shè)計師的第一步而必須掌握吧�。
Logo的品牌定位與構(gòu)建
這次參考了割石裕太先生設(shè)計的TSULURUUU PLUS的logo規(guī)范。所謂的規(guī)范是指logo在各個媒介發(fā)布時候需要遵守的規(guī)定����。
Logo規(guī)范不應(yīng)該只針對設(shè)計,同時也是對品牌世界觀的規(guī)定��。Logo規(guī)范的制定目的是在傳播的時候把品牌形象���、內(nèi)容��、視覺等品牌元素統(tǒng)一在一起�。
Logo的隔離區(qū)域
所謂的隔離區(qū)域是指在Logo周圍使用“空白”�。在發(fā)布的時候要在Logo周圍設(shè)置一定的隔離地帶(保護區(qū)域),隔離領(lǐng)域內(nèi)有不能放置其他設(shè)計要素和文字等的規(guī)矩��。假設(shè)logo的尺寸是1���,最底0.5大小的隔離區(qū)域是經(jīng)常使用的����。制造隔離對保持logo獨立性是很重要的�����。
RGB與CMYK的顏色選擇
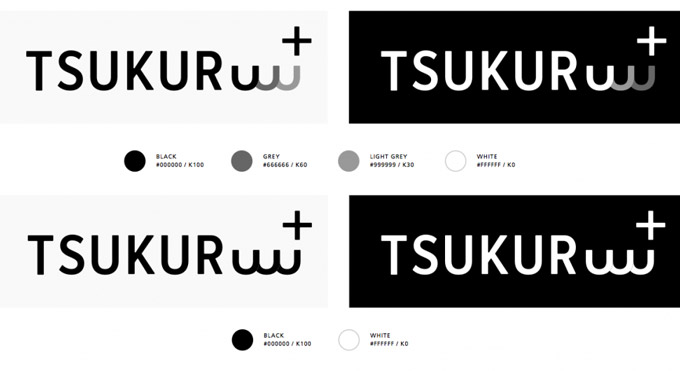
關(guān)于在媒介上使用的logo會有色值的變化�����。RGB顏色所使用的場合����,CMYK顏色所使用的場合和單色所使用的場合都應(yīng)該被考慮,那就先規(guī)定一下3種模式吧�����。

關(guān)于Logo使用和顏色變化
有時必須在有顏色��,圖片��,插畫等復(fù)雜背景上使用Logo���。事先設(shè)定好顏色模式可以應(yīng)對各樣媒介�����,不會破壞品牌形象是很方便的�����。為了能清楚的理解LOGO全部���,那就先規(guī)定好最低限度的使用規(guī)則吧����。
Logo符號的使用
也可以在logo的品牌形象中使用符號�����。僅僅是使用符號��,在哪都可以認(rèn)識該品牌��,這個符號的制定有還是沒有對規(guī)范來說也是很重要的���。TSULURUUU PLUS也有只使用符號的情況��。
Logo禁用范例
在添加制定logo的使用規(guī)范之前���,首先應(yīng)該正確傳達出品牌形象的原有功能����。Logo是品牌印象的象征�,也是所謂的臉面,對于使用必須要十分注意。為了能避免錯誤的使用�,禁用范例在規(guī)范中寫上是有必要的���。
不能改變logo的顏色
不可以使用描邊
不能離開從限制范圍��,logo的元素不能移動���。
其他如下,如果提出禁用范例也許是很好的����。
·決定logo的色調(diào)
·改變文字的尺寸和字間距
·設(shè)置不能識別logo的配色
·制定規(guī)則和不一樣的顏色
·設(shè)置在logo周圍無緣的裝飾
到這為止還會認(rèn)為即使制定的不是那么詳細(xì)也是沒問題的么?如果沒有準(zhǔn)備制定規(guī)范��,日后在意想不到的使用方法上花費的功夫不會比在最初全部制定規(guī)范要更省心�����。
最后
怎么樣?以大企業(yè)為首的多數(shù)公司是為了規(guī)定品牌形象而制定logo規(guī)范�����,我想如果要是被委托l(wèi)ogo設(shè)計時,規(guī)范也一起設(shè)定了那會是一件好事��。Logo設(shè)計完成的時候并不意味著設(shè)計的結(jié)束�����,設(shè)計之后如何被使用才是重要的�。
logo設(shè)計知識,上海品牌形象設(shè)計公司����,上海logo設(shè)計公司 http://www.uk2b.cn/servicework.aspx?id=1 尚略廣告公司品牌設(shè)計部。
尚略品牌策劃設(shè)計公司快速導(dǎo)航: