 在
在
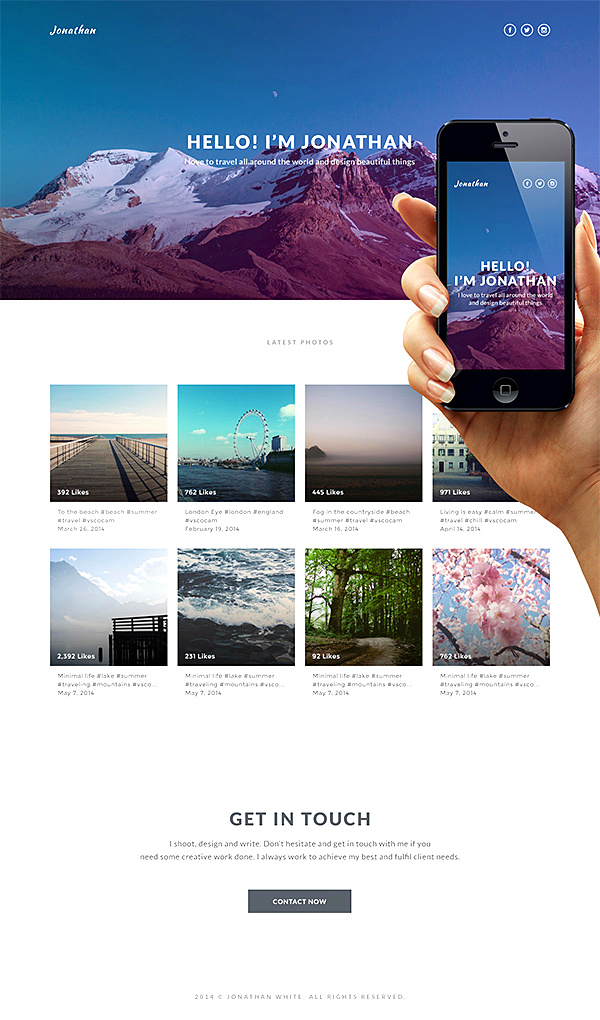
本教程中��,尚略上海網(wǎng)站設(shè)計(jì)公司將指導(dǎo)大家創(chuàng)建一個(gè)簡(jiǎn)單而干凈的網(wǎng)頁��。我們將使用一些醒目的圖像��,一個(gè)干凈的調(diào)色板和平滑的字體�����。我們先從創(chuàng)建一個(gè)網(wǎng)頁版本開始�����,然后我將向您展示如何快速適應(yīng)移動(dòng)端視圖�����。
教學(xué)資產(chǎn)
為了制作����,您將需要以下(免費(fèi)提供)資產(chǎn):
山照片從 Unsplash
來自 Font Squirrel 的 Kaushan Script 字體
來自 Font Squirrel 的 Lato 字體
來自 Iconfinder 的社交媒體圖標(biāo)
從 Unsplash 的庫(kù)存照片
庫(kù)存照片從 Refe
獲取文檔準(zhǔn)備就緒
步驟1
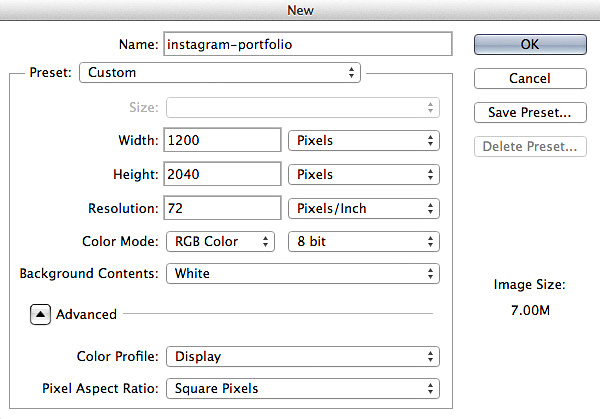
首先使用下面所示的設(shè)置創(chuàng)建一個(gè)新的Photoshop文檔(File> New ...)���。您可以隨意使用任何您喜歡的尺寸的畫布 - 畢竟網(wǎng)頁不是固定的寬度���。

確保分辨率設(shè)置為72像素/英寸
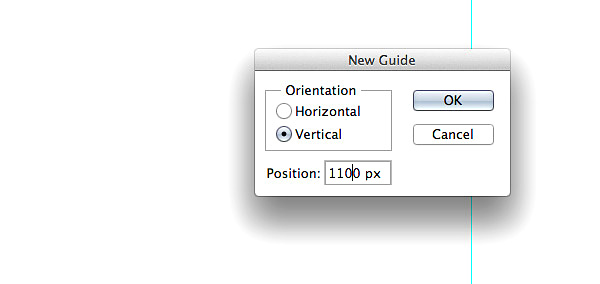
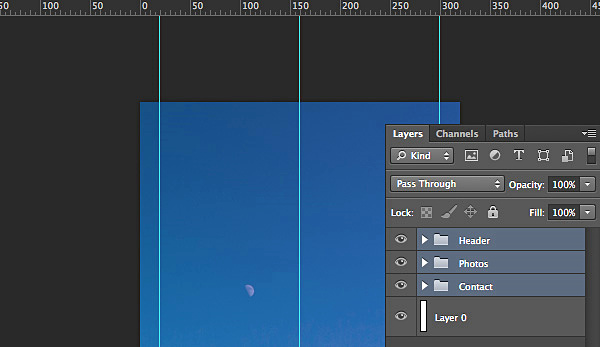
我們?cè)O(shè)置一些指南,使我們的布局有足夠的空間和外觀平衡�。我不總是使用網(wǎng)格,但設(shè)置一些指導(dǎo)方針將確保整潔,并有助于定義我們的網(wǎng)站的寬度�。轉(zhuǎn)到視圖>新建參考線,并設(shè)置一些數(shù)值���。我通常選擇1000px作為網(wǎng)站寬度��,并從角落添加一些參考線����,所以它有空間呼吸�����。
注意:垂直于100像素���,600像素和1100像素����。
步驟3
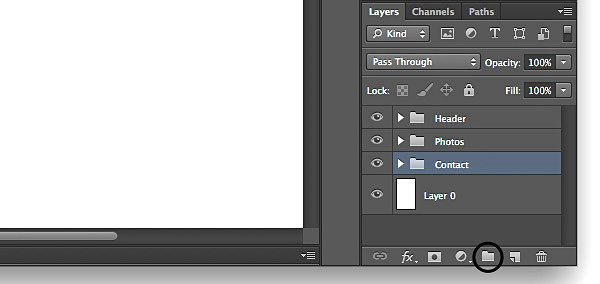
堅(jiān)持 Photoshop的禮儀����, 我們將保持組織,易于瀏覽和編輯����。我們創(chuàng)建三個(gè)名為Header����,Photos和Contact的圖層組��。要?jiǎng)?chuàng)建組�����,請(qǐng)轉(zhuǎn)到“ 圖層”>“新建”>“組”����, 并給出每個(gè)“標(biāo)題”��。要快速創(chuàng)建組�,只需單擊圖標(biāo)。

設(shè)計(jì)標(biāo)題區(qū)域
標(biāo)題或“上方”區(qū)域在與用戶接觸并確保訪問者停留在網(wǎng)站上起著非常重要的作用����。對(duì)于這個(gè)網(wǎng)頁,我會(huì)用一些美麗的山脈和簡(jiǎn)單的信息來拍攝冒險(xiǎn)和挑戰(zhàn)����。
步驟1
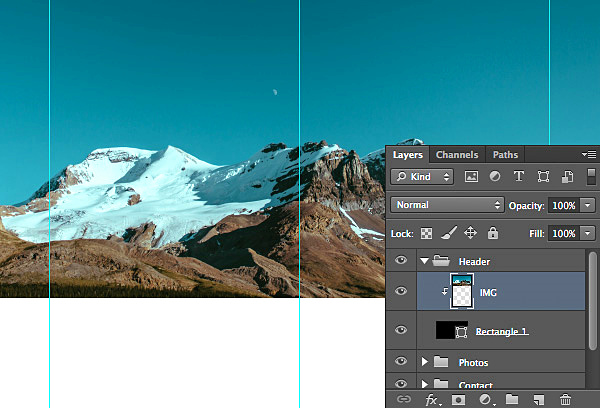
我們先創(chuàng)建博客的背景�。Header 組內(nèi)部使用矩形工具(U)繪制任何顏色矩形�����。在我的情況下����,我繪制了1200x600px大小的矩形,并將其放在文檔的頂部���。
現(xiàn)在下載山照片��,將其拖動(dòng)到Photoshop文檔��,并將其放在矩形圖層上方�。將圖像重命名為可以識(shí)別的東西��,在我的情況下���,我已經(jīng)使用了IMG�����。之后按住Alt鍵和鼠標(biāo)在照片層上��,直到看到一個(gè)小箭頭指向下方���,然后釋放它�。你剛剛創(chuàng)建了一個(gè)剪輯面具���。
現(xiàn)在打 Ctrl + T 并調(diào)整照片大小以適應(yīng)您的需要�。
提示: 按住 Shift 鍵按比例進(jìn)行變換��。

步驟2
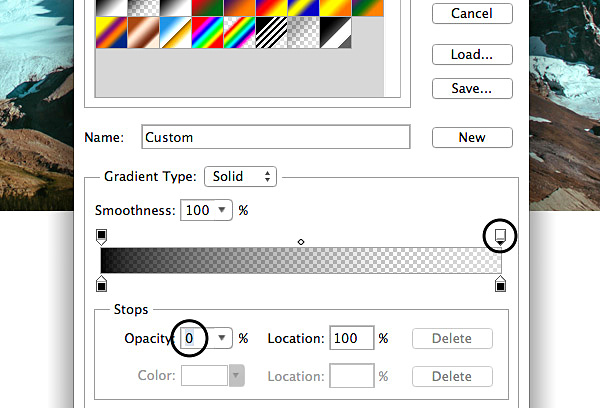
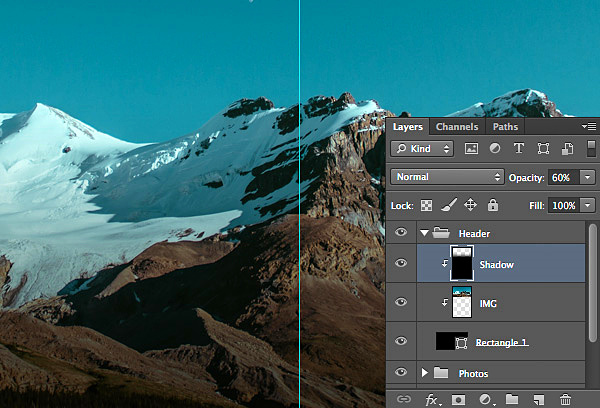
讓我們對(duì)我們的形象進(jìn)行一些調(diào)整�����,使其看起來更加生動(dòng)和難忘����。創(chuàng)建一個(gè)新的層����,稱之為Shadow并創(chuàng)建一個(gè) 剪輯蒙版,就像我們?yōu)樯叫蜗笠粯?�。然后選擇漸變工具(G)并設(shè)置漸變顏色從黑色#000000變?yōu)橥该?�,按住Shift鍵從放置的圖像的底部拖動(dòng)到其中間。最后將梯度層的不透明度降低到60%��。


我通常使用這種技術(shù)使明亮的圖像變暗�,并將白色文本放在頂部。
步驟3
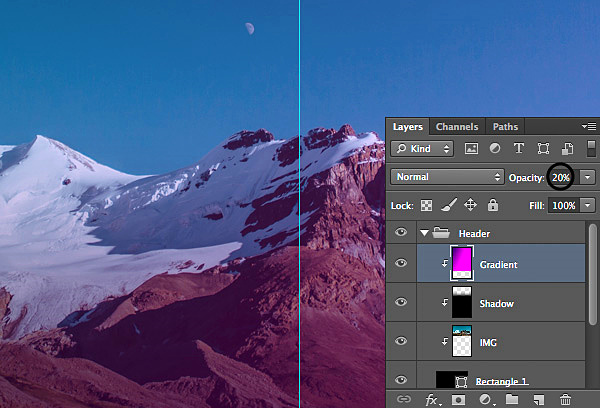
讓我們添加一些更多的顏色到我們的標(biāo)題����,讓它更加好看。創(chuàng)建一個(gè)新圖層����,將其命名為漸變,然后再次選擇 漸變工具(G)之后��,設(shè)置漸變顏色從紫色#37056b 到粉紅色#ff01fc(或任何其他顏色)�,并從圖像的左上角拖動(dòng)到右下角。最后��,將梯度層的不透明度降低到20%�。

步驟4
時(shí)間為我們的投資組合設(shè)置標(biāo)志。選擇文字工具(T)并輸入您的logo�,無論是您的姓名還是昵稱。對(duì)于本教程�,我使用了非常時(shí)尚的Kaushan Script 21px大小的字體。將您的新徽標(biāo)放置在您網(wǎng)站左上角的第一個(gè)垂直參考線旁邊�。推下50像素給它足夠的負(fù)空間���,所以它看起來干凈、專業(yè)���。

步驟5
我們會(huì)添加一些社交媒體圖標(biāo)���,以便人們可以跟隨您和您的工作。將Facebook����,Twitter和Instagram圖標(biāo),從Iconfinder拖放到您的Photoshop文檔,重命名圖層����,以便快速識(shí)別圖層,并將其放置在最后一個(gè)垂直參考線旁邊的右上角���。之后,單擊其中一個(gè)圖標(biāo)圖層上的鼠標(biāo)右鍵��,選擇混合選項(xiàng)���,并應(yīng)用白色覆蓋選項(xiàng)#ffffff����。對(duì)其他圖標(biāo)執(zhí)行相同操作。

確保您有足夠的空間�,并將您的圖標(biāo)與您的徽標(biāo)水平對(duì)齊。

步驟6
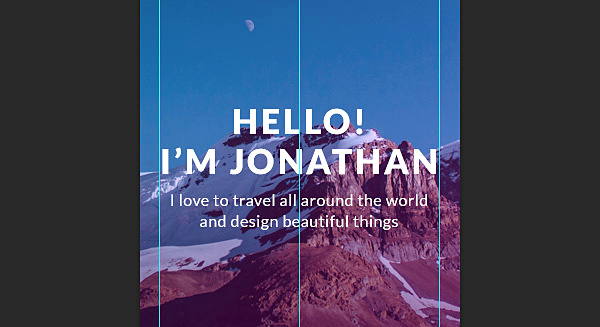
我們完成我們的標(biāo)題區(qū)域���。我們有一個(gè)美麗的形象和空間��。讓我們簡(jiǎn)單介紹一下簡(jiǎn)訊�,讓訪問者了解這個(gè)網(wǎng)站的內(nèi)容�。
選擇文本工具(T),并使用36px尺寸的Lato(黑色)字體輸入幾個(gè)字�。我使用了“HELLO!I''''JONATHAN”�。之后,在一個(gè)較小字體的新行abd上����,輸入一些關(guān)于您或您的工作的更多內(nèi)容,訪問者可能會(huì)發(fā)現(xiàn)有趣的內(nèi)容���。對(duì)于本教程�,我使用了16px尺寸的Lato (Regular)
I love to travel all around the world and design beautiful things.
確保線高度足夠大,以便您的文本有空間呼吸�。最后,將文本放在標(biāo)題區(qū)域的中間��。
設(shè)計(jì)照片區(qū)域
在這方面�,我們將從Instagram的照片中展示一些工作的例子,展示藝術(shù)家或設(shè)計(jì)師的熟練程度和相關(guān)性��。
步驟1
我們先改變這個(gè)區(qū)域的背景�����。通過單擊組名稱旁邊的小箭頭來最小化標(biāo)題組��,并打開照片組��。之后���,選擇 矩形工具(U)并繪制一個(gè)略帶灰色的矩形��。在我的情況下���,我用于#eeeeee 顏色并繪制了一個(gè) 1200x880px的矩形����。

步驟2
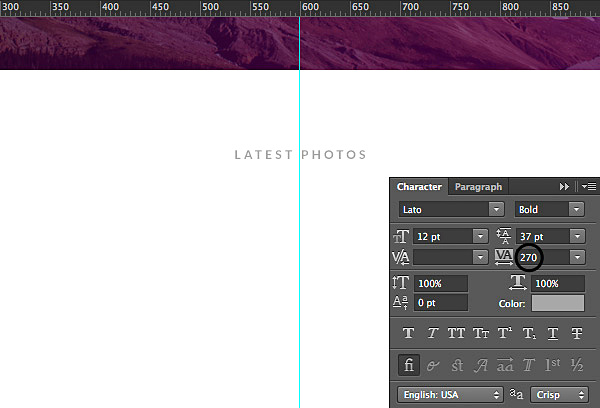
現(xiàn)在我們來添加一條描述工作的線�。這可以是簡(jiǎn)單的“最新作品”�����,或在我的情況下“最新的照片”�。文本應(yīng)該可讀,因此我使用了灰色#9b9b9b����,字體是Lato(Bold)12px大小。請(qǐng)注意�����,字母間距相當(dāng)大(270)���,僅用于對(duì)該區(qū)域的標(biāo)題進(jìn)行風(fēng)格化����,并且不適用于常規(guī)文本�。再次給您的標(biāo)題足夠的空間,并將其從80像素的圖像中移出�。

步驟3
OK���!我們終于準(zhǔn)備好添加一些很酷的照片到我們的投資組合。創(chuàng)建一個(gè)名為Photo的新組�。之后,您需要決定要連續(xù)顯示多少?gòu)堈掌?�。我決定用四個(gè)�����,所以我需要做一些數(shù)學(xué)��,然后再確定像素�����。
我們的網(wǎng)站寬度為1000像素�����,所以我將它劃分為4�,給每個(gè)圖像250像素,但是我們還需要在兩邊留一些間距���,讓我們說圖像之間有20px的溝槽�。所以最終的圖像寬度將是(1000px-60px)/ 4 = 235px。
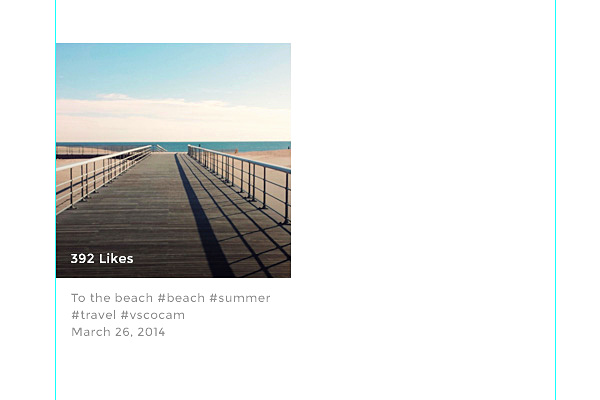
選擇 矩形工具(U)����,并按住Shift鍵��,繪制一個(gè)235x235px的大小矩形�。之后,從您的Instagram Feed中選擇一張圖片�,或者從unsplash.com或getrefe.tumblr.com上抓取 圖片,將其拖動(dòng)到您的Photoshop文檔并將其放在矩形上方����。然后,按住Alt鍵�����,創(chuàng)建剪輯蒙版���,并使用Ctrl + T調(diào)整圖像的大小��,并按需要放置�。

步驟4
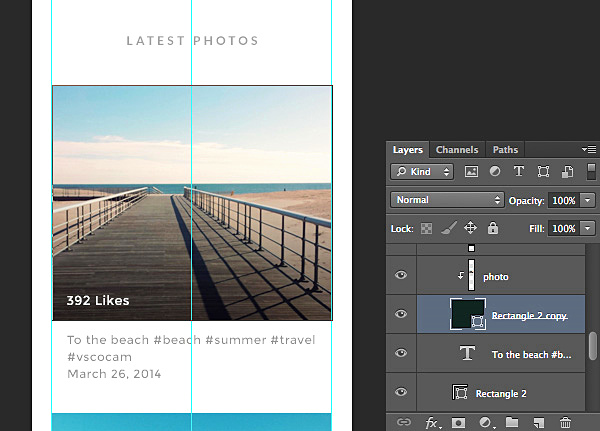
現(xiàn)在我們需要添加“喜歡”的數(shù)量(作為一些社會(huì)證據(jù))和一個(gè)簡(jiǎn)短的描述�����。創(chuàng)建一個(gè)新圖層,并將其命名為Shadow���,將其放在圖像上方��,并確保為其創(chuàng)建剪輯蒙版���。之后,使用 漸變 工具 (G)應(yīng)用從本教程前面所述的從黑色到透明的漸變���。最后將其不透明度降至60%��。
選擇 文本工具(T)并輸入多個(gè)喜好�。我使用了13px大小的蒙特塞拉特字體�����,左邊和底部留下15px的空間�����,以給予足夠的空間呼吸����,不要壓倒圖像����。
現(xiàn)在選擇矩形工具(U)并在照片下方繪制一個(gè)白色矩形����。然后抓住文本工具(T)�����,并在照片上寫一個(gè)簡(jiǎn)短的照片描述�����,包括主題標(biāo)簽和新行上的發(fā)布日期��。我用于本教程的字體是蒙特塞拉特 12px大小的灰色#808080�。
注意:確保與您的間距保持一致,如果您在相似的數(shù)字上使用了15px���,則與之前相同����。

步驟5
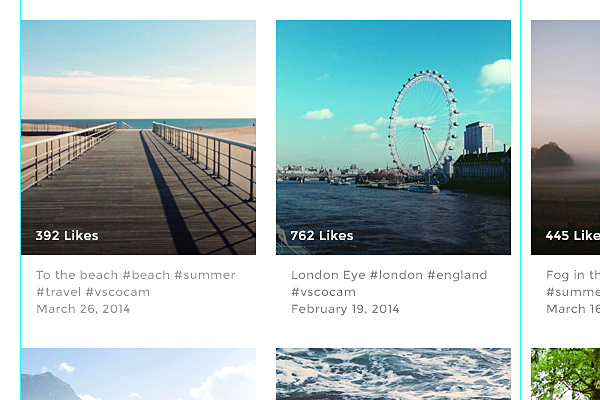
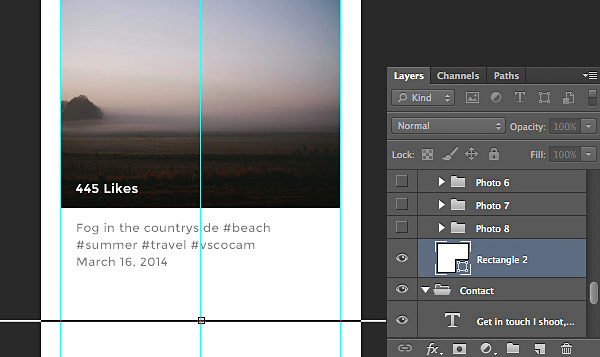
我們完成了照片項(xiàng)目,現(xiàn)在是時(shí)候添加更多的照片到我們的投資組合�����。最小化照片組�����,并通過擊中Ctrl + J或單擊組名稱上的鼠標(biāo)右鍵并選擇復(fù)制組�,然后復(fù)制盡可能多的照片,并將其組織在網(wǎng)格中�。在我的例子中,我用20px的空格和不同的圖像�����。

設(shè)計(jì)聯(lián)系方式
在這方面����,我們將提供一個(gè)簡(jiǎn)單的信息,并聯(lián)系“號(hào)召性用語”以及通用版權(quán)信息���。
步驟1
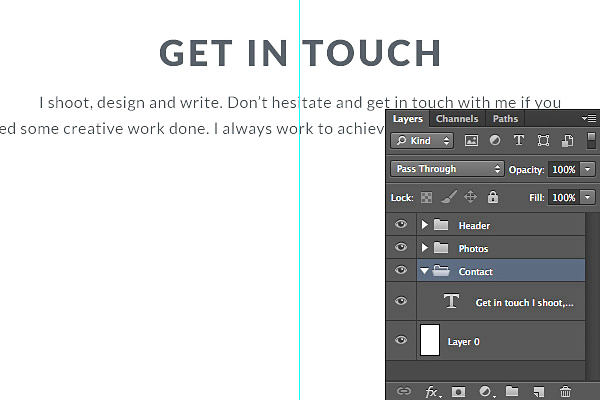
單擊組名稱旁邊的小箭頭���,最小化照片組����,然后打開聯(lián)系人組���。之后����,選擇文本工具(T)并使用相當(dāng)大的字型輸入該部分的標(biāo)題���,在,它是“GET IN TOUCH”����。給頂部充足的空間,并添加一個(gè)簡(jiǎn)短的描述�����,以敦促用戶的動(dòng)作����。我使用#565d64的顏色和 36px尺寸的Lato(黑色)字體的標(biāo)題和16px Lato (Regular)的描述。

步驟2
現(xiàn)在我們需要一個(gè)號(hào)召性用語按鈕����,用戶將點(diǎn)擊來執(zhí)行所需的操作���。對(duì)于本教程,我們使用一個(gè)簡(jiǎn)單的聯(lián)系人按鈕���。我使用了 矩形工具(U)����,繪制了一個(gè)簡(jiǎn)單的形狀�����,并在其上放置文本���。確保使用按鈕上方的大量空間����,使其看起來平衡和干凈����。
步驟3
最后,我們將一個(gè)通用的版權(quán)行放在我們的投資組合的底部。在這樣做之前�,選擇 線工具(U),并在文檔上畫一個(gè)微小的灰色#e0e0e0 水平1px線���,最后留下90px的空間���。在這里,我使用了12px尺寸的Lato(Bold)字體����,字母間距為270和深灰色#9b9b9b。
您已完成Web版本
現(xiàn)在你們都完成了網(wǎng)絡(luò)版的投資組合���!現(xiàn)在�,我將向您展示如何快速轉(zhuǎn)換移動(dòng)版的網(wǎng)絡(luò)版本��,以便可視化響應(yīng)式網(wǎng)站����。
設(shè)計(jì)手機(jī)版
步驟1
讓我們創(chuàng)建一個(gè)新的文檔���,并將尺寸設(shè)置為320x2100px��。創(chuàng)建20px��,150px和300px的三個(gè)垂直指南來指導(dǎo)我們��,留下一些空間�。之后,選擇我們的Web版本文檔中的所有組�����,將它們?nèi)客蟿?dòng)到新的文檔選項(xiàng)卡��,直到新文檔顯示并釋放其中的組����。

步驟2
現(xiàn)在打開標(biāo)題組,找到我們的徽標(biāo)��,并使用 移動(dòng) 工具 (V)將其移動(dòng)到右邊����,直到在我們新的狹窄布局中可見。留在第一個(gè)垂直指南旁邊�。之后,找到社交圖標(biāo)并將其移動(dòng)到左邊��。
步驟3
現(xiàn)在是適應(yīng)主要信息的時(shí)候了。選擇文本工具(T)�,打破描述行并減少主消息字體以適應(yīng)第一和第三垂直指南。調(diào)整線高度選項(xiàng)�,你很好改。

步驟4
打開照片組�����,并向上移動(dòng)“最新照片”標(biāo)題��,因?yàn)槲覀冊(cè)谝苿?dòng)視圖上不需要太多的空間���。之后���,找到照片組并將其移動(dòng)到垂直指南之間。然后打開組��,點(diǎn)擊描述背景矩形的形狀�,點(diǎn)擊Ctrl + T并將其大小調(diào)整為280px寬。對(duì)照片矩形執(zhí)行相同的操作��。最后�����,將照片排列在一列����,并調(diào)整大小以適應(yīng)指南。

步驟5
我們的照片部分已經(jīng)比網(wǎng)絡(luò)版更長(zhǎng)���,因此需要進(jìn)行背景調(diào)整�。找到照片背景圖層�,并按Ctrl + T調(diào)整大小,使其更高���,并在該部分的底部留下一些空格�。

步驟6
最后���,我們需要重新安排我們的聯(lián)系部分���,以使消息符合我們的設(shè)置指南,并且很好地對(duì)齊����。打開聯(lián)系人組并使用文本工具(T)打破聯(lián)系消息行,使之符合我們的準(zhǔn)則����。確保減少元素上方和下方的空間��,因?yàn)槲覀儾恍枰苿?dòng)視圖的太多空白�。此外�����,減少消息的行高�,使其看起來干凈,專業(yè)�。
最后一件事是將版權(quán)行分成兩行,這也是指導(dǎo)原則之間的區(qū)別���。


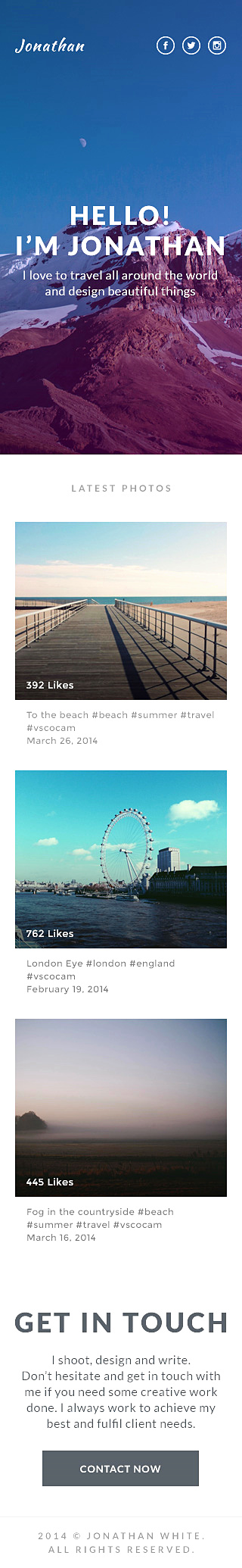
完整的移動(dòng)視圖
恭喜����!
目前�����,我們完成了Instagram的投資組合的網(wǎng)絡(luò)和移動(dòng)版本�����。我希望你學(xué)到了新的東西�����,而且你所獲得的技能將幫助你在將來建立一些驚人的事情�����。
我很樂意聽到您的反饋����,并看到本教程的結(jié)果!
尚略廣告���,上海網(wǎng)站設(shè)計(jì)建設(shè)公司����,上海品牌設(shè)計(jì)公司翻譯發(fā)布���。
本文網(wǎng)址�����,http://www.uk2b.cn/news_info.asp?id=2966
外文網(wǎng)址:https://webdesign.tutsplus.com/tutorials/designing-a-simple-instagram-based-portfolio-in-photoshop--cms-21402